Angular、React 当前,Vue.js 优劣几何?
对于大多数人来说,现在要构建一个新的前端应用,对框架/库的选择在很大程度上都是在 Angular 和 React 中二选一。很多时候,人们不会给 Vue.js 足够的关注。因此,我想分享一些有关 Vue.js 的信息,以及我在使用 Vue.js 来构建生产应用中获得的一些个人经验。现在让我们一起来问这个问题:Vue.js 是适合你的框架吗?
注意:我并不想说 Vue.js 比 React、Angular 或者其它的任何前端框架好。这里我分享的只是我在项目中使用 Vue.js 而获得的一些个人体验。
对于那些刚接触 Vue.js 或从未听说过 Vue.js 的人来说,Vue.js 是一个 Javascript 前端框架,最初于 2014 年发布,由 Evan You 开发。从那时起,Vue.js 就在很短的时间内获得了许多前端开发人员/工程师的广泛欢迎。使用 Vue.js 的一些著名公司包括 GitLab、阿里巴巴、BuzzFeed 等等。
Vue.js 的优点是什么?
这是一个好问题!可以列出许多优点,而根据我的个人经验,下面 4 点是最突出的优点:
1. 轻量化
2. 低复杂性
3. Virtual DOM
4. 低学习曲线(对初学者友好)
现在让我们来了解每一点的细节。
轻量化
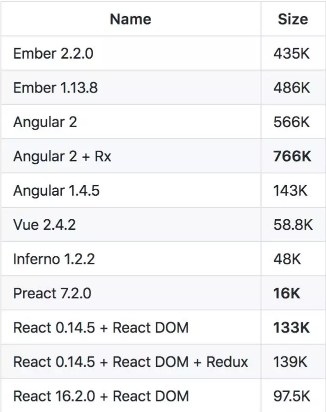
使用 Vue.js 来开发生产应用或个人项目的一个显著优势是它是一个相对轻量化的框架/库。让我们看看不同前端框架/库的下载空间:

轻量化非常有用,尤其是在快速构建一个简单应用的时候。我个人的用例是为工程团队的内部工具构建 UI。
低复杂度
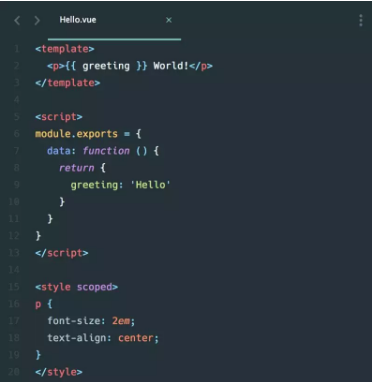
这恰好是 Vue.js 中我最喜欢的部分,因为在使用 React 构建许多应用之后,一旦在混合代码库中添加状态管理,随着应用程序变大,代码库通常会变得非常复杂。我注意到 React 应用变得复杂的原因之一是 JSX 模板、 lifecycle(生命周期)方法和其他方法都存在于同一个对象中。这常常使理解逻辑流程变得非常困难。那么,让我们看看 Vue.js 代码是怎么写的:

请注意,这里 HTML 模板、必要的方法和样式表都是独立的,因此很容易知道要查看的是代码的哪个部分。这意味着代码库相对容易维护,而不必每次更新代码时都增加代码库的复杂性。
虚拟 DOM
就像 React 一样,Vue.js 实现了使用虚拟 DOM 来操作/渲染视图。通过使用虚拟 DOM,用户界面将通过在每次需要更改时不渲染真实的 DOM,而只是呈现虚拟 DOM 和真实 DOM 之间的部分差异,进而获得更好的性能。
低学习曲线
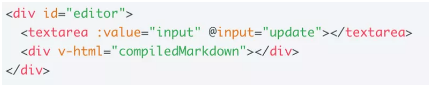
我相信很多人都经历过这种情况。
大多数从事 Web 开发的人都会学习以下三种基础技术:HTML、CSS 和 JavaScript。想象一下一个初学者必须学习一个叫做 JSX 的新东西,而不是 HTML。虽然 JSX 看起来类似于 HTML,但确实有很多不同之处将 JSX 与 HTML 区分开来,而这种学习就不是 Vue.js 所必需的。

如上面所示,Vue.js 使用与 HTML 相同的标记名,这使得将知识从 HTML 传输到 Vue.js 更加容易。此外,代码的模块化结构有助于理解 Vue.js 组件的不同动作部分。
对于那些熟悉 React 的人来说,学习 Vue.js 是小菜一碟,因为两者之间有很多相似之处。
Vue.js 缺点是什么?
正如我想说的,Vue.js 非常棒,像任何其它框架/库一样,本身几乎没有什么缺点。我还是在下面列出我所知道的 Vue.js 为数不多的几个缺点:
1. 社区小
2. 英文写作资源少
3. 就业机会少
我早期在用 Vue.js 开发项目时遇到的一个问题是,有时很难找到在应用开发中遇到的非常具体的问题的支持。因为 Vue.js 社区的规模仍然不如 Angular 或 React 那么大。
另外一个我遇到的问题是,当我认为自己找到了帮助时,他们的回答往往是用中文写的。就好象我以为我得救了的时候,其实我只是吞下了一个饵。后来,我发现 Vue.js 在亚洲国家比像在美国这样的英语国家更受欢迎。(备注:对应原文英文背景)
最后,在目前的状态下,使用 Vue.js 的公司并不多,因此很难找到需要 Vue.js 专业技能的工作。所以,我建议在以下情况下使用 Vue.js:个人项目、小规模的 UI 应用,或者出于好玩的目,以便你能够在相对较短的时间内为你的应用提供一个轻量级的用户界面。
现在,是时候回答这个问题了:Vue.js 是适合你的框架吗?

公司简介
中城投丝路核心团队为打造互联网、数字城市优质平台汇聚全球行业精英,孵化创建了福建鹏枫智能科技(关注数字城市细分行业应用,如:交通、水利环保等)、181科技(物联网传感平台),为促进数字文化交流还成立了鑫智会联盟中心(在数字六年经验以上的行业先驱组成的智库)。我们为每一位合作伙伴、更为加入团队的每位人才精英提供更为广阔的施展舞台、职业能力锻炼机遇。
查看更多公司动态
集团招聘
联系我们
- 福州大学城闽江学院
- 北京市庙城镇293号院2号(总部)
- 福清市福建师范大学
- 联系电话:0591-8786-1210
- 手机:18050166663
- 3058661698@qq.com
- http://www.chinazspeed.com